Як зробити заставку в групі вконтакте. Як зробити аватарку для групи «ВКонтакте»? Три найпоширеніші способи
Ми звикли, що аватарка - це уособлення користувача в соціальній мережі, його «образ», до якого ми ніби як звертаємося, якщо хочемо комусь щось написати. Тому нескладно здогадатися, наскільки велику роль відіграє зображення, яке встановлено на заставці профілю.
Правда, не всі люди приділяють так багато уваги зображенні своєї сторінки. Скажімо так, всіх користувачів (якщо вести мову саме про це питання) можна розділити на дві групи: тих, хто встановлює на аватарку свою фотографію, і тих, хто не дбає про зображення профілю. Вони або залишають стандартне зображення, або ж користується якийсь сторонньої картинкою.
Якщо говорити про групи, то тут ситуація інша. Якщо ваша група не матиме привабливою, інформативною фотографії, - швидше за все, в неї навіть ніхто не вступить. Тому адміністратори спільнот часто задаються питанням: як зробити аватарку для групи «ВКонтакте»? У цій статті ми розглянемо кілька варіантів її створення, а також розглянемо особливості фотографій в групах.
Якою має бути аватарка групи?
Отже, почнемо з загальної теорії про те, як повинна виглядати ваша фотографія групи. Виходячи з цієї інформації, ви зрозумієте, як зробити аватарку для групи «ВКонтакте» такий, щоб вона сподобалася користувачам і привернула нових учасників.
Очевидно, що фотографія в групі повинна бути відповідною контенту, який розміщений в співтоваристві. Це базова вимога до картинки: її зміст має бути пов'язано з тим, про що ви пишете. Другою вимогою є привабливість зображення. Оскільки все, що відвідувач бачить про вашу групу, - це назва і картинка, то, відповідно, остання повинна бути максимально привабливою, щоб користувачеві хотілося натиснути і зайти на сторінку самого співтовариства. Коли ви захочете зробити аватарку для групи «ВКонтакте», будь ласка, враховуйте це. Останнім вимогою до фото групи варто було б назвати інформативність. Грубо кажучи: на аватарке було б доцільно зобразити те, що натякне користувачеві, чим займається група. Зробити це можна, наприклад, за допомогою написів.

Шукаємо готову картинку
У переліку способів створення фотографії групи пошук готового зображення є найпопулярнішим і простим одночасно. Все, що від вас вимагається - це зайти на сайт із зображеннями і знайти категорію картинок, пов'язаних з тематикою вашої групи. Найбільш вдале фото можна зберегти і відредагувати (або навіть просто запостити на сторінку спільноти без змін).
Робимо аватарку за допомогою онлайн-редакторів
Другий варіант - редагування готових зображень (або створення нових) за допомогою онлайн-редакторів. На щастя, зараз існує багато сервісів, що дозволяють розробити свій аватар як «з нуля», так і за допомогою одного з готових шаблонів. Вам достатньо визначитися з тим, що ви хотіли б бачити на зображенні для Ави, а далі про те, як зробити аватарку для групи «ВКонтакте» без «Фотошопа», можете навіть не переживати - ресурс зробить все в автоматичному режимі. Таких готових рішень зараз в Мережі досить багато. Вони безкоштовні і багатофункціональні. Єдиний мінус роботи з такими сайтами - це - адреса ресурсу, який зробив вам аватар, розміщений десь в нижньому кутку.

Робимо аватарку в «Фотошопі»
Якщо не знаєте, як зробити аватарку для групи «ВКонтакте» без посилання на чужий сайт, - вам доведеться скористатися найбільш популярною Це «Фотошоп». Робота з ним досить проста, головне - зрозуміти ази, розібратися з елементарними поняттями і категоріями, до яких функціонує програма. Якщо у вас вже є хоча б мінімальний досвід взаємодії з нею - створити аватар для вас буде нескладно. Якщо ж ви не знаєте взагалі, як зробити аватарку для групи «ВКонтакте» в «Фотошопі», - у вас залишиться два варіанти. Перший - це звернутися за допомогою до людини, яка вміє працювати в програмі, другий - зайнятися вивченням особливостей редактора самостійно: знайти уроки, приклади робіт, попрактикуватися самому.
створюємо аватарку
Нарешті, після того як ми відповіли на питання «Як зробити аватарку для групи« ВКонтакте »?», Настав час подумати про те, що буде зображено на фотографії в групі. Як уже зазначалося, це повинно бути щось тематичність, привабливе і інформативне. Пропонуємо вам взяти аркуш паперу і ручку і схематично окреслити логотип своєї спільноти. Після цього можете приступати до створення зображення.

Зробити це можна одним із зазначених вище способів. Якщо не знаєте, який аватар краще, можете вдатися до простого, але ефективного методу визначення: голосування в самій групі. Нехай люди вирішать, яка фотографія краще.
Але щоб вашим користувачам було комфортно і зручно в вашому співтоваристві, воно повинно бути відповідним чином оформлено. Потрібно додати аватарку (див.), Завантажити відео (див.) І фотографії (див.), Зробити меню.
Зараз я покажу вам, як зробити меню в групі вконтакте, і правильно її оформити.
Робимо красиву графіку
У новому дизайні сайту Вконтакте, були змінені розміри для графіки. Нижче ви знайдете актуальні значення.
- Аватар для групи - 200 × 300 пікс
- Банер в описі - 510 × 271 пікс
Підготуйте зображення в потрібних розмірах. Я візьму вже готові картинки, щоб показати вам на їх прикладі.
Отже, давайте зробимо гарне оформлення, розділивши загальну картинку на дві частини. В результаті у нас вийде єдиний дизайн.
Для початку завантажуємо аватарку. Йдемо в групу, і натискаємо "Завантажити фотографію".
У вас відкриється форма, в якій потрібно вибрати файл на жорсткому диску Вашого комп'ютера. Зробіть це. В результаті у нас вийшло наступне.

Тепер додамо другу частину зображення. Щоб це зробити, необхідно викласти картинку на стіні, а потім запис з нею, закріпити у верхній області.
Йдемо на стіну. Тут в блоці "Додати запис", Натисніть на значок «Фотографія».

Завантажте другу підготовлену картинку. Обов'язково виберіть публікацію від імені спільноти. І потім натисніть «Відправити».

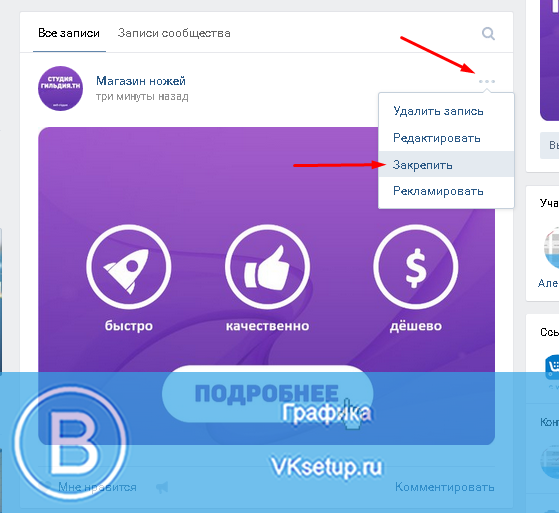
Тепер запис потрібно закріпити (див.). Повертаємося до нового запису, і в правому верхньому куті розгортаємо меню. Тут натискаємо «Закріпити».

Тепер поновіть сторінку, і подивіться результат.

Єдиний мінус - картинки знаходяться на різному рівні. Але це пов'язано з тим, що вони не правильного розміру. Аватарка повинна бути більше по вертикалі. Тоді вони будуть на одному рівні.
Як створити меню в групі вконтакте
Давайте повернемося до нашого прикладу і припустимо, що необхідно зробити кнопку «Детальніше». Вона вже є на зображенні. Як нам зробити її саме кнопкою, щоб при натисканні, людина потрапляла на наш основний сайт? Зараз покажу.
Щоб зробити активні кнопки меню, ми повинні їх вирізати окремими картинками. Для цього нам знадобиться Photoshop.
Відкриваємо нашу картинку в редакторі, і активуємо інструмент «Раскройка».
Відрізаємо нижню частину з кнопкою. Затисніть ліву кнопку миші, і проведіть горизонтальну лінію, розсікаючи картинку на дві частини.


Тепер натискаємо Alt + Ctrl + Shift + S, щоб зберегти готові зображення.
Http://vk.com/pages?oid=-120208137&p=меню
Дивіться, після символів "odi = -", вам потрібно вставити id своєї групи (див.). А в самому кінці посилання, напишіть назву для вашої сторінки з меню. У прикладі ми так і залишимо «Меню».


Тут натискаємо на значок фотоапарата, і завантажуємо підготовлені зображення.

Тепер переходимо безпосередньо до створення меню для групи в вк. Має вийти щось схоже.

Далі переходимо в розділ «Редагування». Тут для кожного зображення нам потрібно прибрати відступи, щоб вони злилися в єдину картинку. Для цього в коді додайте ось таке значення «nopadding;». І додайте посилання на потрібну сторінку або сайт, прописавши значення «http://site.ru/page.html» (вказуйте свої адреси!). У нашому прикладі кнопка «Детальніше», повинна вести на сайт сайт. Ось що повинно вийти.
[] []

Зберігаємо сторінку. Не забуваємо скопіювати її адресу з адресного рядка. Вона повинна бути виду:
Https://vk.com/page-120208137_52523487
Повертаємося на стіну групи, і створюємо новий запис. У ній вставляємо посилання на сторінку, і прикладаємо оригінал зображення. Публікуємо і закріплюємо.
Ось таке меню у нас вийшло в результаті.

Набагато простіше все це зрозуміти, якщо подивитися відео урок.
Відео урок: як зробити меню в групі вконтакте
висновок
Оформлення групи є важливим завданням. Від того, наскільки якісно ви виконаєте її, буде залежати зручність і комфорт для вашої аудиторії.
Секрети Вконтакте - це новий цикл публікацій блогу, в яких я розкрию тонкощі створення спільнот і груп соціальної мережі Вконтакте. Я покажу вам як технічні так і організаційні моменти. Разом ми навчимося створювати красиві і популярні спільноти в найбільшій соціальній мережі рунета. До речі, якщо у вас ще немає спільноти Вконтакте, дивіться відео.
Сьогодні я покажу, як створити гарний єдиний блок "Аватар + Меню". Ви напевно бачили ось такі красиво оформлені групи, де меню і аватар представляють собою одну картинку.


Виглядає дуже красиво, чи не так? Не дивлячись на уявну складність зробити такий блок в своїй групі зможе кожен. При цьому вам не потрібно знання секретів Фотошопа. Я покажу, як зробити це в звичайному графічному редакторі Paint, Який є на кожному комп'ютері.
Отже, нам знадобляться:
- картинка, з якої ми зробимо аватарку групи і меню;
- графічний редактор Paint;
- програмка Rect, для вимірювання ширини і висоти меню.
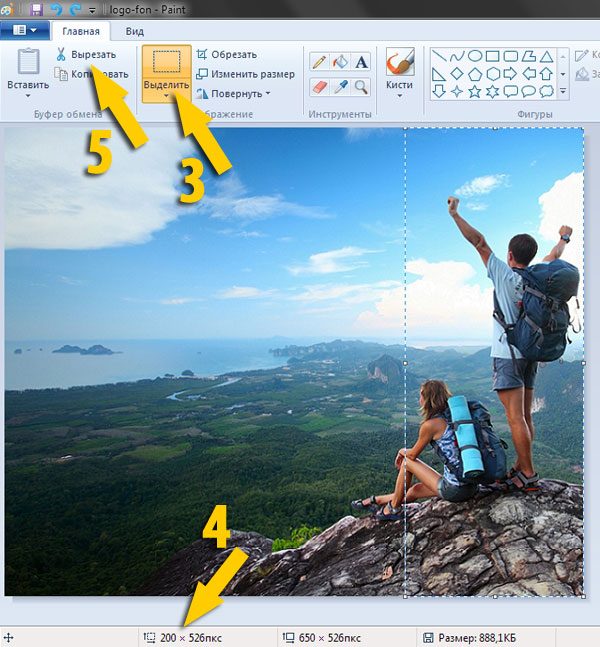
Відкриваємо редактор Paint і нашу заготовлену картинку. Картинка повинна бути не більше 799 px по висоті і не менше 600 px по ширині. Стрілкою №1 на скріншоті я вказав місце, де можна глянути поточні розміри картинки. А стрілкою №2 - інструмент, яким можна ці розміри змінити.

Отримавши відповідні нам розміри картинки, вирізаємо з неї аватарку. Для цього використовуємо інструмент "Виділити" (стрілка №3). Виділяємо область шириною 200 px (стрілка №4 показує, де можна стежити за шириною області, що виділяється). Вирізаємо цю частину картинки (стрілка №5).

Не закриваючи поточний Paint, запускаємо ще один. Вставляємо в нього нашу вирізану частину картинки. Це і буде аватаркой нашої групи Вконтакте. Робимо на ній привабливо-привабливі написи і зберігаємо як зображення у форматі PNG.

Після цього аватар вже можна завантажити в нашу групу Вконтакте.
Тепер нам необхідно дізнатися точний розмір блоку меню. Для цього скористаємося корисною і простий програмою для веб-майстра Rect. Програма не вимагає установки, не створює і не модифікує ніяких файлів. \u003e\u003e\u003e Завантажити програму Rect<<<
Йдемо на сторінку нашої групи і заміряють відстань в пікселях від кромки поля з заголовком "Обговорення" або "Опитування" (дивлячись що у вас буде йти першим після заслання на меню групи) до нижнього краю аватарки. Ширину і висоту програма Rect нам покаже посередині віконця. До речі, ширина блоку меню повинні бути виключно 388 пікселів.

Отже, потрібна в даному випадку висота - 295 пікселів. До речі, раджу вам заздалегідь підготувати опис вашої групи, тому що від його обсягу буде залежати висота блоку меню.
Повертаємося в Paint з залишилася картинкою і вирізаємо з правого нижнього кута блок меню розміром 388 * 295 пікселів.

Вставляємо вирізану картинку в заздалегідь відкритий новий Paint і вписуємо в неї текст посилань меню. Як оформити текст, дивіться самі. Редактор дозволяє вставляти різні фігури і маркери. Я ж дотримуюся думки, що секрет гарного дизайну - це мінімалізм, будь то Вконтакте або звичайний сайт. З цієї причини я використовую звичайний підкреслений текст. Саме такими ми звикли бачити посилання.

Тепер уже знайомими нам інструментами "Виділити" та "Вирізати" виділяємо і вирізаємо кожен пункт меню. Вставляємо картинку кожного пункту в новий Paint і зберігаємо як зображення у форматі PNG.

Разом, у нас повинно вийти 5 картинок, що складають одне ціле. Чому п'ять, якщо посилань 4? Нижню частину я вирізав як окрему картинку без посилання. Ці картинки ми завантажуємо в окремий альбом нашої. Вони нам дуже скоро знадобляться.
Переходимо на головну сторінку групи та тиснемо на посилання "Редагувати" в рядку меню. Вона повинна з'явитися там при наведенні курсору мишки.

У редакторі меню включаємо режим wiki-розмітки. І вписуємо туди наступні рядки.

UPD: Увага! Зараз, щоб все відображалося коректно, необхідно поміняти місцями тегnopadding і розміри картинки. Крапку з комою відповідно ставити після розмірів картинки.
Кожен рядок відповідає одній із складових картинок блоку меню.
У коді я виділив:
- рожевим - id картинки. Де його взяти? В адресному рядку вашого браузера при перегляді картинки.
- зеленим - розміри картинки і команда "nopadding", яка показує картинку без відступів.
- жовтим - посилання на бажану сторінку групи.

Наявність такого меню, звичайно ж, не є причиною популярності спільноти. Але, на мій погляд, роблять сторінку групи набагато приємніше для учасників і гостей. До речі, якщо ви тільки починаєте свій шлях адміністратора Вконтакте, вам буде корисна публікація.
Даний посібник не актуальне для публічних сторінок Вконтакте. Рекомендую скористатися цим мануалом для паблік -.
Всім привіт, з вами Роман Литвинов, дизайнер команди Ardens.pro. Сьогодні я до вас прийшов з Гайд-туторіали, як створити єдиний блок аватара і меню Вконтакте (єдиним цілим). Для початку приклади на що це буде схожим.
приклади:


Розмітка аватара для групи Вк
Для старту нам потрібна сітка. Щоб її зробити, ми робимо скріншот сторінки групи і закидаємо в проект, в моєму випадку в Photoshop.

Після чого натисніть сполучення клавіш CTRL + R викликаємо лінійки і розставляємо напрямні по краях аватара і закріпити. Для того, щоб витягнути направляючу, потрібно затиснути ЛКМ на лінійці і потягнути в сторону нашого макета.

Розмір аватара, який ми бачимо в браузері без масштабування, 200х500 пікселів. А закреп в такому вигляді 395х237 пікселів.
порізка
Ми зробили розмітку, тепер приступимо до порізки. Чому зараз? Та тому, що це вже майже кінець мого гайда.
Для порізки нам потрібен інструмент «Раскройка» (в англ. Версії «Slice tool»)

За допомогою цього інструменту робимо нарізку по нашим напрямних, конкретно всередині аватара і закріпити по краях.
Має вийти так.  Далі видаляємо наш скріншот зі шарів і приступаємо до проекту. Розробляти оформлення ми не будемо, але я покажу що вийде. Залишимо в наш проект фотографію дівчини. Для нас головне потрапити в область порізки аватара і закріпити.
Далі видаляємо наш скріншот зі шарів і приступаємо до проекту. Розробляти оформлення ми не будемо, але я покажу що вийде. Залишимо в наш проект фотографію дівчини. Для нас головне потрапити в область порізки аватара і закріпити.
![]()
Після роботи над нашим дизайном зберігаємо порізані частини за допомогою CTRL + SHIFT + ALT + S або Файл-\u003e Зберегти для web ...
В даному вікні з затиснутим Shift вибираємо наш аватар і закреп натискаємо зберегти  Але тут теж ще не все. У вікні, пункт фрагменти, вибрати «Тільки виділені фрагменти» і натиснути зберегти. Після чого фотошоп відріже з усього макета область з аватаром і закріпити.
Але тут теж ще не все. У вікні, пункт фрагменти, вибрати «Тільки виділені фрагменти» і натиснути зберегти. Після чого фотошоп відріже з усього макета область з аватаром і закріпити.
В папці куди ми зберігали порізку ми побачимо приблизно таке. 
Єдиний блок аватара і меню для групи Вконтакте
Сміливо заливаємо наш аватар і закреп в тестову групу, щоб подивитися результат 
Ось так, завдяки таким діям у вас вийде єдиний блок аватара і меню в групах Вконтакте.
завершення
Сподіваюся мій міні-гайд був корисний і вас вийде зробити ваші групи красивішими і такими, що запам'ятовуються.
Корисні статті на схожою тематики:
Кумедне відео (місцями і не зрозумієш «фотошоп» чи ні)
Увага конкурс:
Подарую набір стікерів на вибір того, хто повторить цей урок, і у нього вийде зробити аватар і закреп одним цілим 😉
Ставте лайки, залишайте коментарі, кидайте маффіни або помідори в нашій групі




