Готові шапки і аватарки для каналу youtube. Як зробити шапку (обкладинку) для групи в ВК
Графічні елементи в оформленні спільноти Вконтакте захоплюють увагу відвідувача, утримують його, а також підвищують впізнаваність групи або паблік серед тисяч аналогічних спільнот. Крім цього, графічне меню полегшує навігацію по розділах групи, допомагаючи учасникам та іншим користувачам соціальної мережі орієнтуватися в структурі великої спільноти.
Пошук в ВК або перегляд портфоліо дизайнерів покаже багато вдалих прикладів оформлення груп Вконтакте, від яких можна відштовхуватися при підборі меню обкладинки для своєї спільноти.
Використовуються наступні розміри оформлення групи Вконтакте:
- Обкладинка сторінки показується вгорі, на всю ширину паблік, розмір 1590 х 400 пікселів;
- Великий аватар - вертикальний банер 200х500 px (співвідношення сторін 2: 5), показується справа вгорі;
- Маленька аватарка, кругла картинка, показується в кожному повідомленні групи, розмір 200х200 пікселів.
- Зображення меню для групи Вконтакте, ширина 510 пікселів, висота - 307 (щоб нижній край меню красиво збігався з низом великий аватари праворуч).
Якщо в налаштуваннях спільноти завантажено зображення обкладинки, то великий аватар справа не відображається.
Як зробити шапку для групи Вконтакте самостійно
Щоб шапка спільноти виглядала красиво, все її графічні складові повинні бути оформлені в одному стилі (набір кольорів, логотипи, шрифти) або бути частиною однієї картинки. При оформленні групи Вконтакте самостійно, перший крок - підготувати фонове зображення. Це може бути тематична картинка з безкоштовних фотобанків (наприклад, pixabay.com).
Відкрий картинку в графічному редакторі. Обріж або масштабується до розміру: довжина 1590 px, висота 400 px. 
Далі можна нанести необхідні написи (назва групи, слоган, заклик вступати в співтовариство). Тепер потрібно завантажити обкладинку в співтовариство, для цього зайди в пункт меню «Управління співтовариством»: 
Кликни по напису «Завантажити» в поле «Обкладинка спільноти». 
У наступному вікні вибери раніше підготовлений на комп'ютері файл обкладинки, і кликни по «Зберегти і продовжити». 
Тепер в твоїй групі буде нова обкладинка. Враховуй, що в цьому випадку вертикальна картинка великий аватарки справа показуватися вже не буде.
- Картинка або фото повинно відповідати тематиці спільноти.
- Використовуй зображення високої якості.
- Чи не порушуй чужі авторські права на зображення (в даний час безкоштовні стоки пропонують велику кількість і зображень, публікування і).
- Чи не перевантажуй обкладинку деталями.
- Якщо поміщати на шапку фото людини, то краще, щоб він дивився на відвідувача, а на найважливіший елемент на сторінці (меню, адреса сайту, повідомлення про акцію, заклик).
- Використовуй якісні шрифти і перевіряй, щоб написи були розбірливі при будь-якому масштабі.
Розміри шапки в паблік Вконтакте в новому дизайні
Після того як стався редизайн даної соціальної мережі, з'явився новий елемент оформлення - обкладинка. Це велике зображення горизонтальної орієнтації розміром 1590 на 400 пікселів. Шапка для групи Вконтакте є статичною картинкою. Досить великий, щоб розмістити на ній і яскраву, що запам'ятовується фотографію або картинку і назва паблік, слоган компанії, ім'я сайту, розклад роботи та інші написи. 
Як зробити меню для групи ВК в новому дизайні
Процес оформлення меню групи Вконтакте складається з наступних етапів:
- Підготовка списку посилань меню (це можуть бути сторінки, розділи спільноти або зовнішні сайти).
- Підготовка фонової картинки.
- Нанесення на фонове зображення написів і «кнопок» меню.
- Нарізка зображення на частини.
- Включення wiki-сторінки.
- Завантаження графічного меню і форматування його wiki-розміткою.
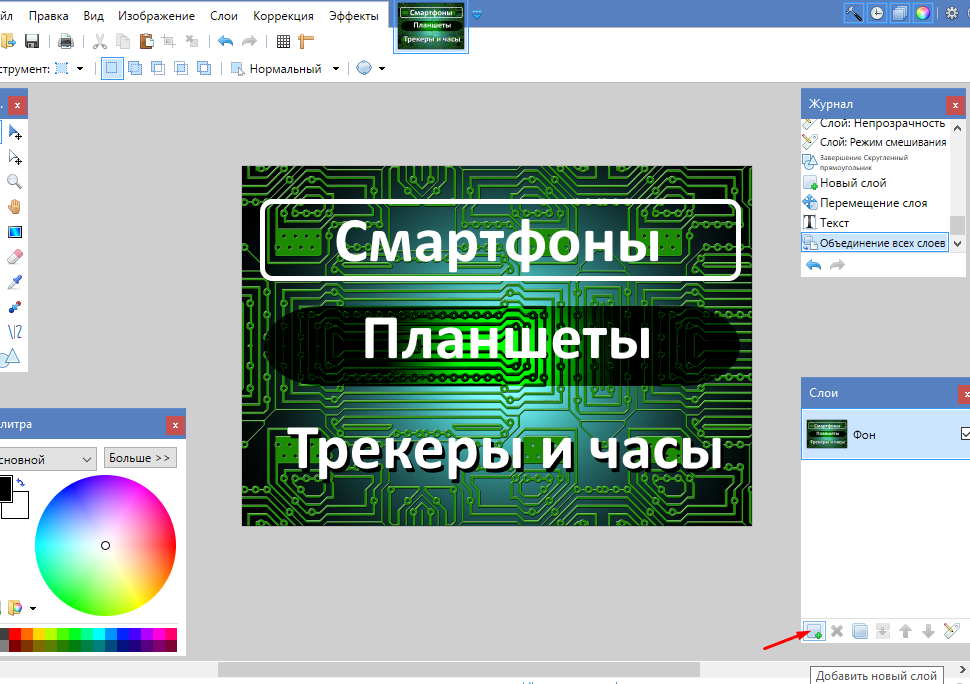
Фонова картинка повинна бути шириною 510 пікселів, а висота залежить від кількості і розміщення пунктів меню. Для роботи з зображеннями знадобиться растровий графічний редактор, нижче показані приклади з використанням безкоштовного і легкого Paint.Net.
Відразу слід планувати розміщення пунктів меню так, щоб картинку можна було нарізати на фрагменти однакового розміру. Це важливо для того, щоб меню нормально масштабувати на екрані смартфонів або планшетів.
Вертикальне меню спільноти ВК з пунктами в один стовпчик
Відкрий картинку в редакторі. Інструментом редактора «Текст» напиши пункти меню поверх фону. Щоб написи меню були помітні, їх можна виділити декількома способами:
- Обвести рамкою;
- Змінити колір фону під літерами;
- Додати буквах тінь.
Нижче на скріншоті кожен пункт виділений одним із способів. 
Наступний крок - нарізка зображення на частини:

Процес нарізки зображення також можна виконати за допомогою зручного онлайн-інструменту www.imgonline.com.ua/cut-photo-into-pieces.php.
Далі в меню «Управління співтовариством» зайди в пункт «Розділи» і в пункті «Матеріали» вибери «Обмежені» (це означає, що сторінки створювати і редагувати зможе тільки адміністратор групи). 
Натисни зберегти і перейди на головну групи. Біля розділу з інформацією про групу з'явився пункт «Свіжі новини». 
Перейди в цей розділ і натисни редагувати. Зміни заголовок на «Меню» а потім натисни на піктограму фотоапарата, щоб додати зображення. 
Клацни по доданої зображенні і у вікні властивостей вкажи посилання на потрібний розділ. 
Вконтакте автоматично зменшує зображення до 400 пікселів і вставляє зайві теги. Щоб виправити це потрібно перейти в режим редагування розмітки. 
Кожен тег зображення починається «[[» і закінчується «]]», складається з трьох частин, розділених знаком «|»: ID зображення, властивості і посилання. Потрібно відкоригувати розміри картинок і вставити в їх властивості тег «nopadding». Властивості картинок перераховуються через ";". 
Після збереження змін створення меню завершено. 
Меню з горизонтальним або багаторядковим розташуванням пунктів
У цьому випадку підготовка зображень виконується також, але з розрізанням исходника і по вертикалі. Нарізані фрагменти завантажуються через інтерфейс редагування сторінки. Взаємне положення прямокутних фрагментів встановлюється за допомогою табличній розмітки wiki в ВК. Кожен тег зображення з посиланням, описаний в попередньому розділі, поміщається всередину осередки таблиці.
Правила оформлення таблиці:
- Початок позначається символом «(|», кінець таблиці - «|)».
- Додаткові властивості вказуються після «| ~»
- Новий рядок починається з «| -».
- Кожна осередок відділена «|».
Для виключення зайвих прогалин потрібно вказати параметри таблиці «fixed nopadding noborder». Розмітка графічного меню з 2 стовпців і 2 рядків виглядає так: 
А саме меню в групі: 
Розмір аватарки групи в новому дизайні для оформлення паблік ВК
У спільнотах Вконтакте використовується два варіанти аватарки:
- Великий прямокутний банер 200 на 500 точок, показується справа вгорі, якщо не завантажена обкладинка.
- Мініатюра 200х200 пікселів, показується в постах і в обговореннях у вигляді кружечка.
Хочете прикрасити свою групу в ВК (Вконтакте) і створити для неї унікальну шапку (обкладинку)? У даній статті я розповім про те якого розміру і формату вона повинна бути, як додати шапку в ВК, так само викладу исходник PSD (формат photoshop-а) шаблону потрібного розміру.
Як зробити шапку (обкладинку) для групи в ВК?
Що з себе являє шапка в групі в ВК? Це просто картинка, розміром 1590 × 400 і форматом - JPG, GIF або PNG. Знаходиться вона зверху в групі ВК, виглядає так:

Крок 1. Створюємо зображення потрібного розміру.
Для початку нам необхідно створити саму картинку, для цього я використовував Photoshop (Завантажити готовий шаблон у форматі PSD можна). Відкриваємо фотошоп, вибираємо в меню «Файл» -\u003e «Створити» ( «File» -\u003e «Create»).

З'явиться вікно, де необхідно заколисати розміри зображення, ширина у нас буде 1590 px, висота 400. Установки кольору можна залишити за замовчуванням. Натискаємо «ОК»

Хочу зауважити, що зображення може бути і більшого розміру, при додаванні зображення ВК сам запропонувати його обрізати по потрібним йому розмірами. Вище ширини 400 px не раджу щось додавати, ВК відріже частину картинки.
В результаті ми отримаємо чистий аркуш, потрібного нам розміру. Далі малюємо то що хочемо бачити в шапці і зберігаємо наше творіння. Мій шаблон виглядає так:

Крок 2. Міняємо шапку в групі ВК.
Далі нам необхідно завантажити в групу ВК наше зображення. Для цього заходимо в нашу групу, в правому верхньому кутку (під аватарки групи) натискаємо «три крапки» (...), з випадаючого меню вибираємо «Управління співтовариством».


З'явиться вікно з пропозицією завантажити зображення, натискаємо «Вибрати файл»

Вибираємо наше зображення і з'являється вікно з можливістю обрізати зображення, так як у нас все відповідає потрібним розмірам натискаємо «Зберегти і продовжити»

В результаті побачимо повідомлення про те що обкладинка була успішно завантажена, далі просто переходимо в нашу групу і милуємося отриманим ефектом.

Міняти шапку (обкладинку) Ви можете скільки завгодно разів.
Ось ми і створили свою шапку для групи в ВК.
Так само можете взяти один із запропонованих шаблонів в даній статті:
У даній статті я розповім Вам про нову функцію соціальної мережі ВКонтакте.
Зовсім недавно, з'явилася можливість зробити шапку в групі або спільноті. Це дозволяє трохи змінити зовнішній вигляд Вашої групи і виділиться на тлі всіх інших.
Виглядає нова шапка свіжо, і більш красиво ніж старий аватар.
Також Ви можете розмістити в шапці більше інформації, додати телефон, офіційний сайт і логотип при цьому не перевантажуючи зображення. Саме тому варто зробити шапку в групі.
Як виглядає шапка в групі або спільноті ВКонтакте:
Я сьогодні в своїй спільноті змінив шапку, до речі, вступайте в співтовариство, нові статті з'являються там відразу після публікації їх на блозі. Виглядає моє співтовариство на сьогоднішній день ось так:

Як зробити шапку в групі або спільноті ВКонтакте:
Давайте перейдемо до практики, для початку Вам треба цю шапку створити в будь-якому Вашому редакторі зображень.
Розміри шапки для групи ВКонтакте: 1590х400 пікселів.
Підготуйте заздалегідь зображення потрібного розміру, після чого залишиться лише кілька кліків і Ваша група або співтовариство, буде мати більшу вертикальну шапку.
Після підготовки зображення зайдіть на сторінку спільноти і перейдіть на сторінку «Управління співтовариством»:

Потрапивши на сторінку управління спільнотою, Вам залишається знайти рядок «Обкладинка спільноти» і натисніть кнопку завантажити:

Натиснувши завантажити, виберете Вашу заздалегідь підготовлену шапку для групи (розміром 1590х400 пікселів) і натисніть зберегти і продовжити:

Усе! Шапка в Вашій громаді встановлена!
Як зробити КАРТИНКУ для шапки ВКонтакте і взагалі для чого завгодно:
Якщо Ви шукали інструкцію про те, як зробити красиву картинку на шапку Вконтакте, а не як її встановити на самому сайті.
То в цьому Вам допоможе курс
Це кращий курс по фотошопу, для новачків.
Я пропоную вам ознайомитися з варіантом навчання, який пропонує
Зінаїда Лук'янова - творець проекту «Фотошоп-майстер» - найбільшого порталу по Adobe Photoshop на російськомовному просторі. За якістю навчання цей метод практично не поступається персонального наставнику, а от чи варто він в сотні разів дешевше і доступний кожному.
Сподіваюся, стаття була корисною для Вас, і Ви дізналися, як зробити шапку в групу або співтовариство ВКонтакте.
Дана соціальна мережа, не перестає оновлювати свій сайт. За останній рік дуже багато оновлень торкнулися дану мережу. До кращого це чи ні покаже час.
Мені новий дизайн соц.сети подобається більше, і можливість додавати товари в групи теж дуже  корисна. Мені здається ВКонтакте, йде назустріч бізнесу, але чи не постраждає від цього звичайний користувач? Це питання покаже лише час.
корисна. Мені здається ВКонтакте, йде назустріч бізнесу, але чи не постраждає від цього звичайний користувач? Це питання покаже лише час.
, Коментуйте, поділіться цією статтею в соціальних мережах.
Бажаю Вам удачі і нових передплатників.
З повагою, Сергій Садовніков.
Sp-force-hide (display: none;). Sp-form (display: block; background: rgba (250, 108, 108, 1); padding: 15px; width: 100%; max-width: 100%; border -radius: 0px; -moz-border-radius: 0px; -webkit-border-radius: 0px; border-color: #dddddd; border-style: solid; border-width: 1px; font-family: Tahoma, Geneva, sans-serif;). sp-form .sp-form-fields-wrapper (margin: 0 auto; width: 710px;). sp-form .sp-form-control (background: #ffffff; border-color: #cccccc ; border-style: solid; border-width: 1px; font-size: 15px; padding-left: 8.75px; padding-right: 8.75px; border-radius: 4px; -moz-border-radius: 4px; -webkit -border-radius: 4px; height: 35px; width: 100%;). sp-form .sp-field label (color: rgba (255, 255, 255, 1); font-size: 13px; font-style: normal; font-weight: bold;). sp-form .sp-button (border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; background-color: # f5ff2e; color : # 171717; width: auto; font-weight: bold; font-style: normal; font-family: Arial, sans-serif; box-shado w: inset 0 -2px 0 0 # e4f000; -moz-box-shadow: inset 0 -2px 0 0 # e4f000; -webkit-box-shadow: inset 0 -2px 0 0 # e4f000;). sp-form .sp-button-container (text-align: right;)
Підписатися





